Upload Text to Determine Font From Image
How to identify a font. Have you e'er had this moment of falling in love with some absolutely random website design? It'southward the cool images, not bad text layouts, winning color scheme, but most importantly - outstanding fonts that literally make you want to steal them for your ain projection.
Designers frequently face up the challenge of finding out what font was used in a item epitome or on a website. Looking through an unabridged collection of fonts hoping to detect a match doesn't guarantee you any success, non to say it takes hours of your precious time. And what if the font is not even at that place?
I mean, y'all can ever enquire for help from experienced web designers, find a relevant forum, or search for another stunning option from the TemplateMonster fonts collection. Equally far as forums, get set to expect: maybe a day, maybe several weeks.
...Simply what if there is no time to look?
The good news is, information technology's easier than you think. You can search for a font past image using special websites. You lot can even download a browser extension for better convenience.
Today, I selected several free font detectors that you as a web designer should know about. Selecting the font detecting tool is merely the first step to uploading information technology onto your own website.
Keep reading and I'll tell how it's done!

Stride 1 - Detect fonts from images using tools like:
1. What Font Is

"What Font Is" is the near popular service to make up one's mind the font from a photo or screenshot. All yous need is to upload an image (or specify its URL) and the software will display the about similar options bachelor for purchase at MyFonts. According to What Font Is creators, the requirements for the image are:
- clearly horizontal text
- letter summit not less than 100 pixels
- letters do not touch each other
- no more than 50 characters in total
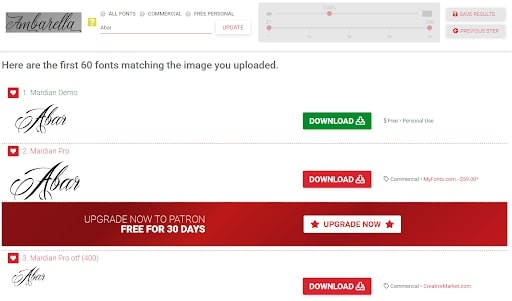
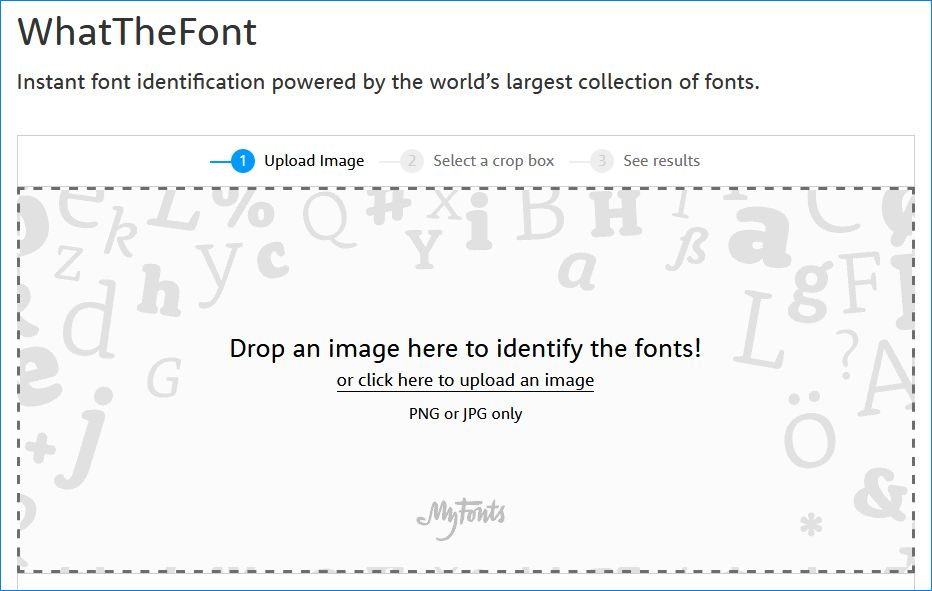
2. What The Font

WhatTheFont is another well-known resource for identifying fonts equally its previous competitor. At offset glance, it seems similar the service steps are similar, merely it's actually non. With WhatTheFont, everything is a bit more complicated: the final outcome depends straight on the quality of your font image. By the way, the software doesn't optimize the pic automatically.
And although compared to What Font Is, this resource has a weaker fonts collection, you still accept a higher probability of successful font recognition. Afterward all, there is ever a website thematic forum to turn to.
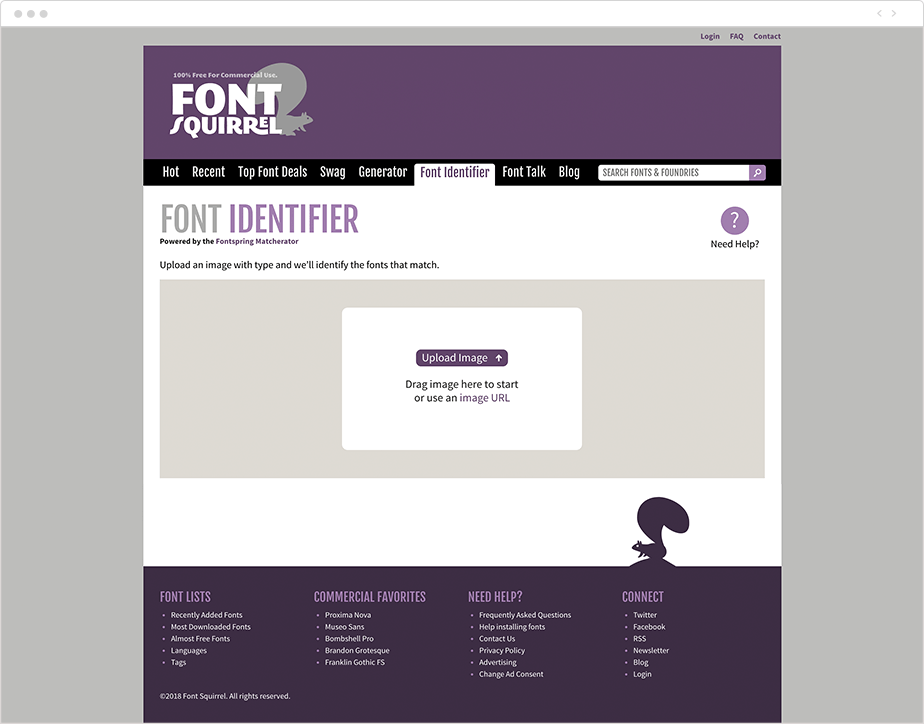
3. Font Squirrel

Manifestly, Font Squirrel works exactly the aforementioned as the previous ii services: you upload an image, crop a font, and the software detects possible matching font options. Merely there is something that makes Font Squirrel unique. In particular, the ability to rotate images and identify fonts embedded in an unconventional grade. Information technology'south a super useful instrument when images feature fonts that aren't placed in the usual horizontal position, and you will not discover this feature anywhere else!
Also, practise not forget to look through the offered Font Squirrel deals - some of them are really "hot" and so don't miss out on them.
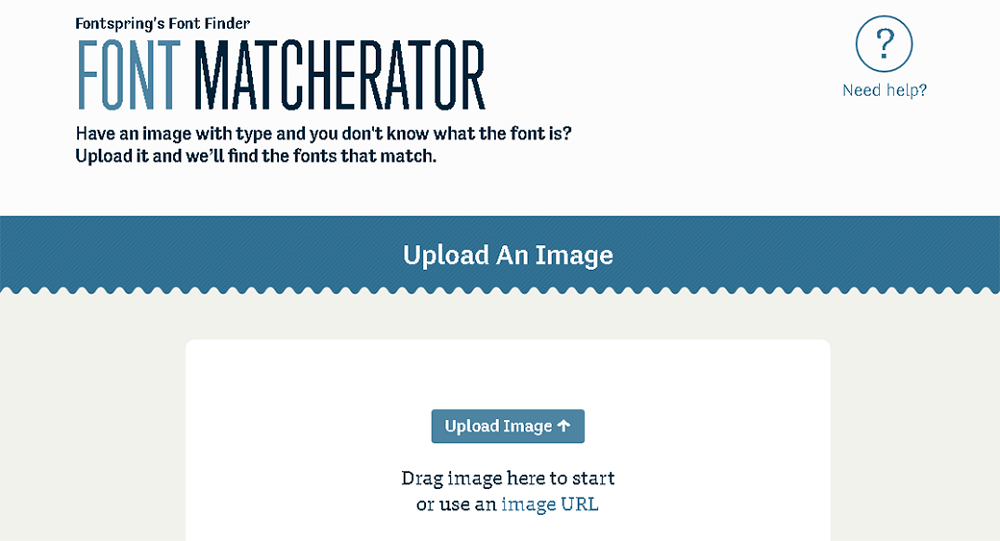
4. Matcherator

Matcherator is an awesome font recognition tool in terms of ease of use. The website has a user-friendly elevate-and-drib part. This ways that you can place an image of the font by simply dragging it onto the site with the mouse. The program volition surely find what you need! With this tool, you can recognize all kinds of fonts (with and without serifs) at no cost.
Aside from the above online services, you may consider installing one of the browser extensions. Those help you lot recognize the font not just from the image only also from the inscription. The best part of information technology is that you have no need to open a new tab every single fourth dimension you lot demand to detect a font. With the activated extension, the procedure is only a matter of several seconds.
5. Fontface Ninja
FontFaceNinja is at the moment an undisputed leader. The extension not only helps you observe out the font title on a website (non from the image) but besides gives you a take a chance to try writing with this font. Moreover, it allows you to download the font yous have institute and liked!
In addition to the beauty and convenience of this extension, FontFaceNinja has a sort of magic button (mask) that hides all ads from the folio, which allows you to enjoy the fonts just. The extension is completely free and works with Chrome and Safari.
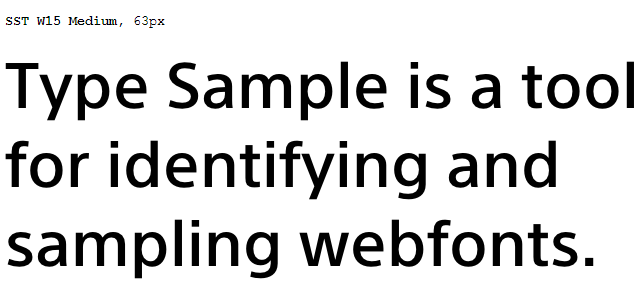
6. Type Sample

This is some other useful extension, unfortunately, for Chrome users merely. It works similarly to the previous option, although Type Sample tin can boast of some cool unique features. The opportunity to "play with fonts" in real fourth dimension deserves special attending. When you click on the highlighted text block, you tin alter the font size, await at the pangram, enter your ain text example and effort several more tricks unavailable with other services.
By logging into the Blazon Sample account on Twitter, yous tin create your own font collection and/or look at someone else'southward.
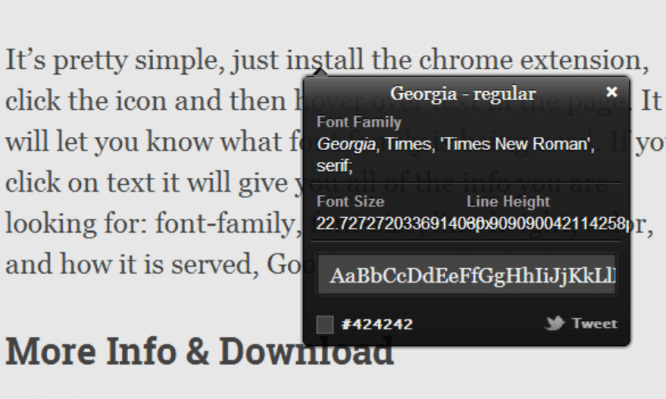
7. WhatFont

Bachelor for both Chrome and Firefox, the WhatFont extension doesn't seem like a super functional service at first sight. But the truth is, the service provides users with a lot of data about the selected font. WhatFont allows you lot to define non just the font tiles but also line meridian, style, size, font family, also every bit its electric current color code.
Finally, you can preview all the letters styled with this font and even download 1, provided it was adult by Google.
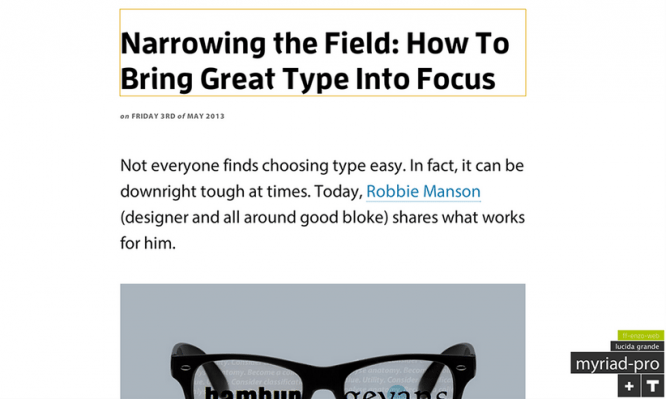
viii. Typ.io

Typ.io is a perfect selection for maximalists refusing to do extra actions or those who just do non care about the font styles and color codes. Later installing the extension, you lot'll come across the push button with the "T" letter in the lower corner of the browser. If you lot click this push, it will brandish the titles of all fonts identified on the page in a separate column. To find out where the font is located, just click on its name.
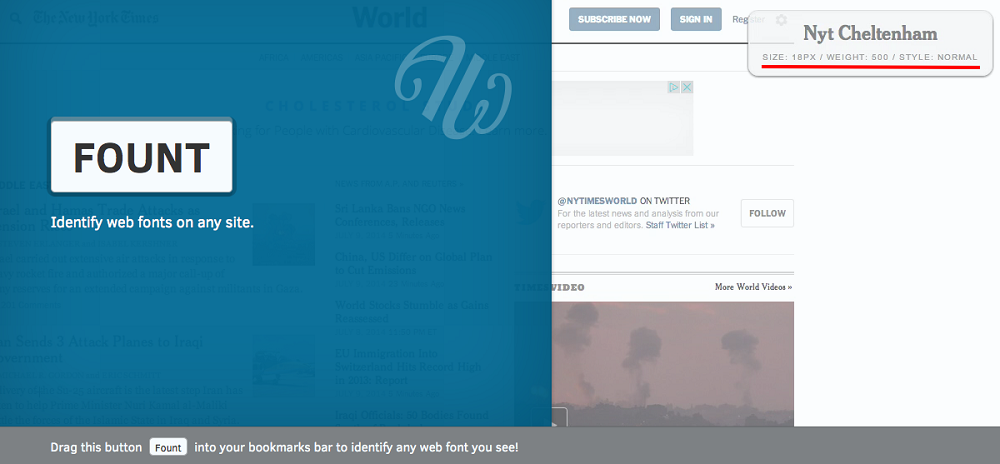
ix. Fount

Fount is a keen plugin to place fonts on websites used past many professional web designers. To brand information technology work, you lot need to add a site to bookmarks and click on it. The cursor will become a cross, and so when yous click on the font, you lot'll see a window with its title, size in pixels, weight, and way. To turn off the Fount manner - printing it once more. The extension works with such browsers as Safari, Chrome, Firefox, and IE8 +.
Step ii - Preview your font.
Now that yous most likely found THAT stunning font you lot've seen somewhere else, you need to observe out whether this font will match your website manner. "You'll never know unless y'all try" - yous might take thought this already and you'd be 100% correct. Simply downloading every unmarried loved font to your site will exist a waste of money, correct?
The good news is, if you're a Chrome user, you lot can get a preview of any font. Google Font Previewer extension allows you to test them on a website without going into the editing mode. You can also 'star' the fonts y'all preview the most and mark them as favorites in your app.
Step iii - Upload the custom font to your website [how to identify a font]
So, you chose the right font y'all've been hunting for so long and at present information technology'southward time to implement one onto your own website pattern. The most common approach to calculation a custom font to a website is by using the FontFace CSS rule .
- Download the font in a relevant format (.ttf or .otf)
- Create a WebFont Kit for cantankerous-browsing by using the Webfont Generator
- Upload this kit to your website using your FTP or file managing director
- Update your CSS file
- Use the custom font in your CSS declarations
If y'all accept a WordPress-based site, things tin become even easier with a typography plugin - you will not need to mess with the code anymore. Or you lot can choose to add together those fonts to your theme manually past using the functions.php file.
Bright Calligraphy

If you look for a modern, polish font, then this is right what yous demand. Information technology includes stunning, neon-styled characters. It's perfect to design logos, packages or other promotional textile. You volition get a set of 81 PSD (4000x4000 px) and PNG files (2000x2000 px). You can easily combine split up letters to create the necessary word. Moreover, these letters are easy to customize – you can change their color. Information technology too comes with a Gilded Bush font (OTF and TTF files, which yous tin can hands install and use). It'due south provided with a dark groundwork texture. Overall, it's an bonny calligraphy neon-styled gear up of messages. how to place a font
Amber Gustatory modality

Here'south a prissy vintage-styled font. Information technology'due south perfect if you want to promote something. It's cracking to use when you lot blueprint a logo, a menu or a flyer. The vintage font can also make your design wait luxurious, especially if yous apply a nice pattern. Information technology comes equally OTF and TTF fonts files – you can easily install and use them. This font comes with an EPS file. It's provided with a seamless blueprint groundwork. Overall, this font comes with all you demand to create something impressive. Please note that this file includes Latin characters but.
Smoking Typeface

This is another vintage-looking font that tin brand your pattern await amazing. It's like shooting fish in a barrel to customize. It has separate files for the font and the textured book effect, and so you tin easily change the color. Therefore, you lot have some customization options. Information technology comes equally OTF, TTF and WOFF files. Therefore, you can hands install it and utilise it. All the characters use the EPS 10 format. It's great when you want to become the vintage look when you lot pattern something. It may exist perfect when yous create a logo or an image for your website. You will likewise become a bonus poster.
Shoelaces

If you lot need a prissy handwriting-styled font then this is the i you need. This font has ii versions – with the "shoelace" event and without information technology. The "shoelace" effect adds a special texture that adds some transparent sections. It tin make your design expect more interesting. The clean version doesn't have that consequence, but information technology still looks astonishing and clean. It comes with 8 swashes, ligatures and alternates then you can make your design more circuitous and interesting. It comes as OTF and TTF files, then you tin easily install and use information technology. It contains just Latin characters. How to identify a font?
Whiskey Label

This is a perfect option when you await for a classic-styled font. It can be bang-up to use when you pattern a packet, a label or a logo. Information technology volition brand your design look loftier-class and luxurious. This font comes in OTF and WOFF files, and then y'all tin can easily install and use them. It'south provided with four EPS 10 files that demonstrate how information technology can be used. The vector files include decorative frames, ribbons and grunge texture. The font includes numbers and punctuation. If you await for the font, that can brand your design stand out – go this one correct now. How to place a font?
Agress

Hither'due south a modern, aggressive font that can make your pattern middle-catching. This graffiti-style font is perfect when you lot want to make your design await not-standard and challenging. It'due south clean and well-designed. This font is provided as OTF and TTF files that tin be easily installed and used. It comes with bonus abstract images – six 6000x6000 PSD and JPG files. It'south a multilingual font, so yous don't take whatever limits. All the characters expect dynamic, then they brand the design more interesting and complex. Therefore, if you want to create something that people volition pay their attending to – this font is right what you demand. How to identify a font?
Within The Box

Are you lot tired of all those standard-looking fonts? If you are, and so this font is for you. It looks amazing and it will make your design conceptual and vivid. This font has 2 styles. It includes wide characters that await modernistic and conceptual. There are also thin characters that look very elegant and clean. It's comes equally OTF and TTF files. They are easy to use. Moreover, it's provided with pattern files. The patterns can be customized to go the wait yous need. It includes Latin characters only. This font can be smashing to make your design somewhat futuristic. how to identify a font
Pivot Upwardly Font

If you are an artist, who creates Pin Upwards illustrations then this font is exactly what you lot need to take. It matches the world-famous Pin-Upwardly style illustrations perfectly. Information technology includes two styles of the font, and then you lot can cull the one you like the near. Information technology comes equally OTF and WOFF formats, then they can be easily installed. It's provided with several swashes that you tin employ to make your blueprint more than interesting and dynamic. The peachy thing is that this font is provided with a Pin-Upward girl analogy! Continue in mind that it includes letters only. how to identify a font
Megawatt

This dainty mod calligraphic font will make your blueprint look powerful. This is great if you need to design a logo, a poster, an heart-catching image, etc. It combines the handwriting style with some sharp angles. This combination makes this font expect then powerful. It includes some ligatures. It comes as OTF and TTF files. As a bonus, you lot will become a loftier-quality 3D return of a guitar amplifier (the resolution of this PSD file is 6000x4000 px. It's a multilingual font (it includes West European characters). Overall, if you lot want your blueprint to rock, then this font is the one you lot need. how to place a font
Augustine

Here'south a modern elegant script font. It's super clean and smooth, then information technology'southward perfect to make design elegant. This font is great when you pattern invitations, business organization cards, menus, flyers, posters, etc. Information technology has various features, like stylistic sets, stylistic alternatives, contextual alternate, ligature, etc. It comes with swashes, and so you can add together special touches to your design and make it complex. It's provided as OTF and TTF files – you tin can hands install and employ it. It has many glyphs. All the characters are PUA encoded – y'all can access them without using boosted software. It'southward multilingual, so you don't have any limits. It's very make clean and it volition make your design impressive. how to identify a font
End of the Line... [how to place a font]
How to place a font? Sometimes the all-time way to find the right font is to expect for beautiful examples and font collections online. The worst thing for graphic designers is seeing a lovely font and non knowing what it's chosen. Just now that you've got nine ways to identify fonts, you'll exist able to find out their names in just a couple of minutes… or maybe even faster!
P.Due south. Peradventure, you know another good font detecting tools that I have not mentioned. Permit me know in the annotate department!
FAQ
Can I sell typefaces at TemplateMonster?
You tin become an author and outset selling fonts, icon fonts, and other types of graphics at TemplateMonster. Both exclusive and not-sectional items are accepted. Y'all will earn a 65% committee from selling both types.
What types of fonts tin I sell at TemplateMonster?
It's up to you to make up one's mind what typefaces you'd like to sell. In the marketplace, nosotros take fonts belonging to the iv bones groups: those with serifs, those without serifs, scripts and decorative styles.
What fonts are trendy in 2021?
The following typefaces are widely used in promo and marketing materials in the electric current year. Check them out:
Distorted fonts.
Retro serifs.
Elegant, timeless serifs.
Alpine display fonts.
Characterful humanist sans serifs.
Kinetic type.
Read Also
TOP 100 Free Fonts for Designers
60 Free & Premium Assuming Fonts for Potent Headlines
x Typography Trends to Stick to in 2020
10 Top Font Apps For Typography Addicts or How to Go out of the Endless Fonts Maze
Source: https://monsterspost.com/how-to-identify-fonts/
Post a Comment for "Upload Text to Determine Font From Image"